제이쿼리는 자바스크립트를 기초로 하는 라이브러리의 일종이다.
과거에는 브라우저 별로 규칙이 다르고, 자바스크립트 코드가 지저분해서 정말 많이 사용되었다고 한다.
최근에는 자바스크립트와 브라우저 모두 달라졌기 때문에, 바닐라 자바스크립트를 많이 사용하는 추세.
유용하고 편하지만 그렇다고 해서 자바스크립트를 소홀히 하지 말 것.

1] 선언
https://jquery.com/ 에서 다운.
파일을 다운 받아서 참조하는 방식과
웹페이지에서 직접 참조하는 방법이 있음


2] 사용
1) 선택자
- 자바스크립트에서는 태그에 접근할 때, document.getElementById 혹은 SelectorQuery를 사용.
- 제이쿼리는 $(선택자)를 통해 접근할 수 있음. ex) $("#id명")

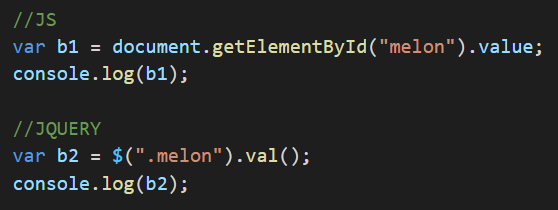
2) val()
- JS : 선택자로 접근하여 .value로 확인
- JQuery : val()함수 사용

- 매개변수를 주지 않으면 값의 확인, 매개변수가 주어지면 값 변경.

3) attr() - 엘리먼트 속성 변경
ex1) $("#test1").attr("id"); - 선택된 엘리먼트의 "id"값 확인
ex2) $("#test1").attr("readonly"); - readonly 속성을 가졌는지 확인(없으면 undefined 리턴)
ex3) $("#test1").attr("src", "img/filename.jpg"); - src속성의 값을 변경("속성명", "변경값")
ex4) $("#test1").attr({"src":"/img/filename.jpg", "width":100, "height":150, alt:"설명"}); - 여러 값의 변경( {키:값, 키:값} )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/jquery.js"></script>
</head>
<body>
<h3>엘리먼트 속성 변경 attr</h3>
<input type="text" id="test1" readonly>
<img src="#" class="test2">
<img src="#" class="test3" width="" height="">
<script>
//JS
var a1 = document.getElementById("test1").id; // id값
var a2 = $("#test1").attr("id"); // id값
var a3 = $("#test1").attr("readonly");
console.log(a1);
console.log(a2);
console.log(a3);
//값의 변경 (속성명, 변경값)
$(".test2").attr("src", "/img/arin.jpg");
//여러값을 한번에 변경 {키 : 값}
$(".test3").attr({
"src":"/img/arin.jpg",
"width":100,
"height":150,
alt : "hell로 월드"
});
</script>
</body>
</html>4) css() - 태그의 CSS 속성 변경
- JS
자바스크립트에서는 querySelector(단일선택자), querySelectorAll(다중선택자)에 따라
바로 접근, 인덱스로 접근, 혹은 반복문으로 처리
//모든 li 태그의 백그라운드컬러 변경
//JS
document.querySelectorAll("li").forEach(function(value, index, node) {
console.log(value);
console.log(index);
console.log(node);
value.style.backgroundColor = "red";
});
- JQuery
제이쿼리는 단일, 다중 상관없이 해당되는 선택자에 모두 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/jquery.js"></script>
</head>
<body>
<h3>스타일 변경 css()</h3>
<ul class="test">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<script>
//JQUERY
//jquery는 다중, 단일 선택자 상관없이 한번에 모든 선택자에 적용됨
$("li").css("backgroundColor", "red");
//li의 값 확인
var result = $("li").css("backgroundColor");
console.log(result);
//css 속성을 {}로 한번에 변경
$(".test").css({
backgroundColor : "skyblue",
display : "inline-block",
width : "100px",
height : "100px",
border : "1px solid #777"
});
</script>
</body>
</html>
5) html() - innerHTML의 변경
- JS
document.querySelector(".test").innerHTML = "kkk";
- JQuery
$(".test").html("<a href='#'>kkk</a>"); //jquery innerHTML
$(".test").html("");
$(".test").html("홍길동");
//값 얻기
var a = $(".test").html();
console.log(a);
//순수 문자열의 형태로 삽입하기 text()
$(".test-html").text("<a href='#'>kkk</a>");