1. 용도
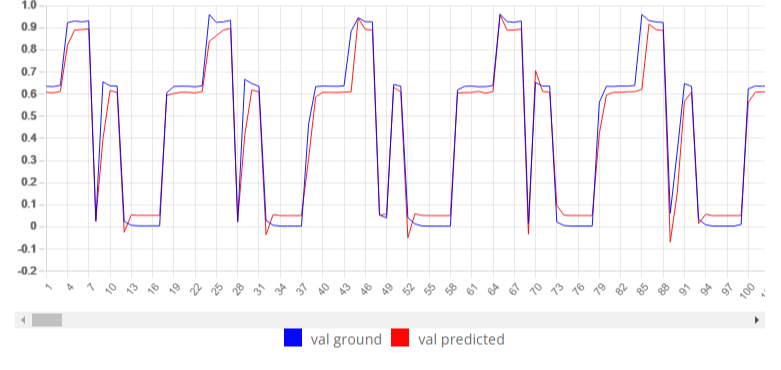
- 그래프로 표현하고자 하는 데이터가 너무 많은데 비해, 화면에서 그래프가 차지하는 영역은 제한적일 때 사용했음.

2. 적용
|-----1-----
|-----2-----
|-----3-----
|-----4-----
|-----5-----
|-----6-----
|-----7-----
|-----8-----
|-----9-----
|-----10-----
|-----11-----
|-----2-----
|-----3-----
|-----4-----
|-----5-----
|-----6-----
|-----7-----
|-----8-----
|-----9-----
|-----10-----
|-----11-----
.block {
overflow: scroll;
overflow-x: scroll;
overflow-y: scroll;
overflow: auto;
}overflow : 영역에 스크롤바 생성(크기가 작아도 표시)
overflow-x : 횡스크롤바
overflow-y : 종스크롤바
auto : 크기 초과시 스크롤바 생성, 영역을 넘지 않으면 생성하지 않음.
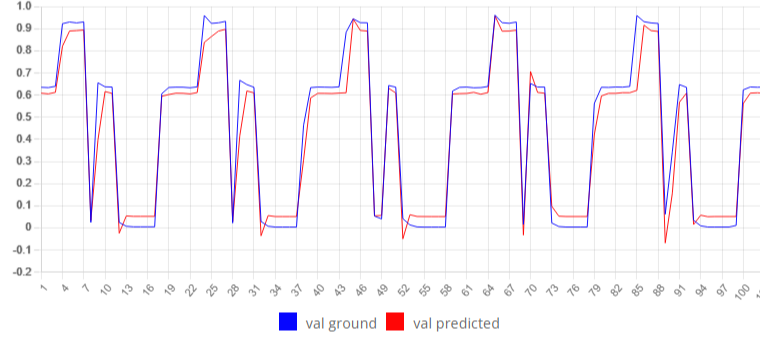
3. 스크롤바 제거
|-----1-----
|-----2-----
|-----3-----
|-----4-----
|-----5-----
|-----6-----
|-----7-----
|-----8-----
|-----9-----
|-----10-----
|-----11-----
|-----2-----
|-----3-----
|-----4-----
|-----5-----
|-----6-----
|-----7-----
|-----8-----
|-----9-----
|-----10-----
|-----11-----
.block-invisible {
-ms-overflow-style: none; /* IE and Edge */
scrollbar-width: none; /* Firefox */
}
.box-invisible::-webkit-scrollbar {
display: none; /* Chrome, Safari, Opera */
}
스크롤바를 표시하지 않고 싶다면 display 속성 값을 none으로 지정해주면 된다.